为Sublime Text(以下称ST)设计的Package Control为其提供了丰富的插件拓展集,添加了拓展插件的ST真的是如虎添翼。
一、安装Package Control
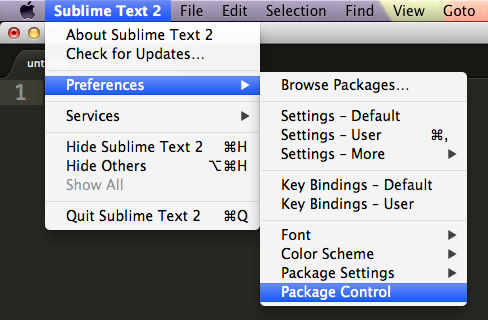
在线安装Package Control。由于版本更新,以下内容可能会有变动(以下更新于2014年04月20日12:51:19),请以官网公布为准(链接:https://sublime.wbond.net/installation)。按住ctrl+(就是左上角与~同在的那个键)或者通过View > Show Console呼出ST的控制台:
对于sublime text 2,填入:
|
1 |
import urllib2,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation') |
对于sublime text 3,填入:
|
1 |
import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by) |
确认重启ST即可生效。
如果无法在线安装Package Control,可按以下手动安装:
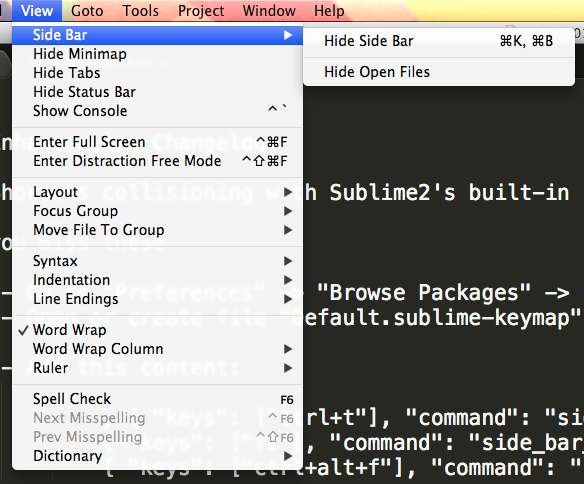
1、单击 Preferences > Browse Packages… 菜单呼出包所在文件夹
2、进入弹出的 Installed Packages/ 文件夹
3、下载 Package Control.sublime-package 并复制其到 Installed Packages/ 路径下
4、重启 Sublime Text
在Mac下添加命令行打开ST,打开终端输入以下命令即可:
Sublime Text 2:
|
1 |
echo 'alias subl="/Applications/Sublime\ Text\ 2.app/Contents/SharedSupport/bin/subl"'>>~/.profile && source ~/.profile |
Sublime Text 3:
|
1 |
echo 'alias subl="/Applications/Sublime\ Text.app/Contents/SharedSupport/bin/subl"'>>~/.profile && source ~/.profile |
二、插件推荐
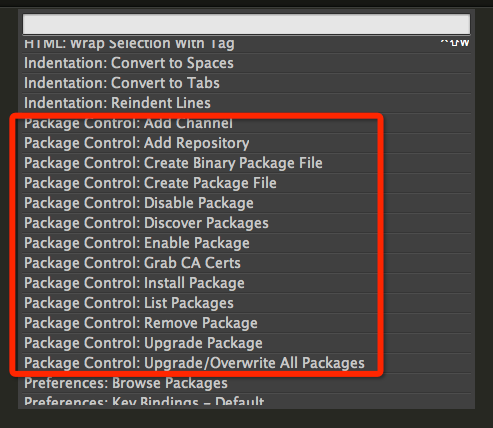
重启后可以通过菜单栏找到它,或使用快捷键打开:command+shift+p(Mac)或Ctrl+Shift+p:
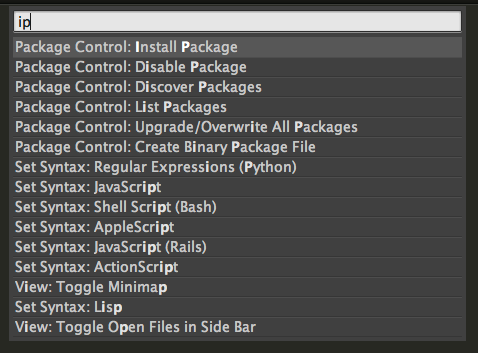
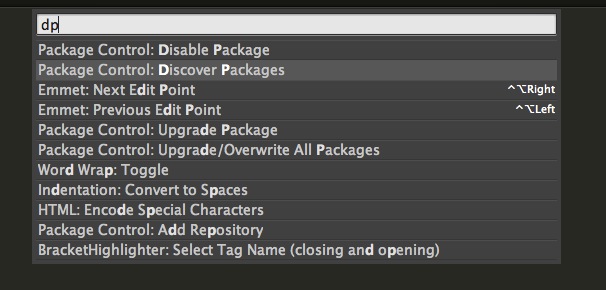
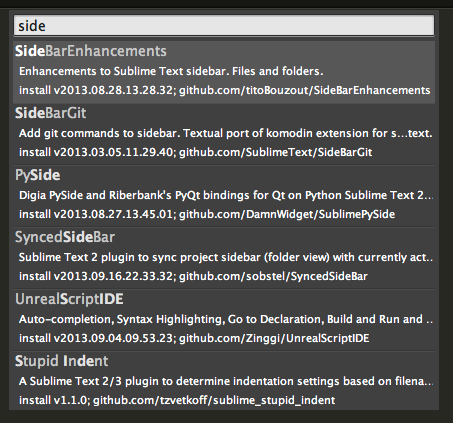
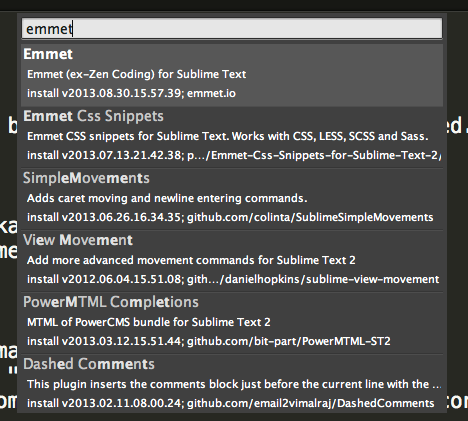
用鼠标单击或输入首字母即可快速找到,比如安装插件功能
我这里推荐一些自己常用的插件,更多的插件可以到官网查看:https://sublime.wbond.net/browse,如果你安装了ST3,可以通过以下方式跳到插件官网。
(1)SideBarEnhancements
这个是增强型的侧边栏,必不可少。
(2)emmet
前身是Zen Coding,后来加入增强型的功能,可以说是前端开发人员快速编写HTML\CSS的必备插件。官网:http://emmet.io/
(3)Tag
用格式HTML代码标签对
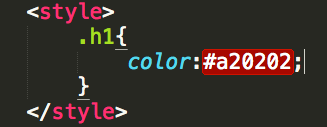
(4)Color Highlighter
CSS颜色代码显示
(5)GBK Encoding Support
解决中文gbk乱码插件
(6)ConvertToUTF8
顾名思义,将文件转为UF8
(6)AdvancedNewFile
快速创建、保存文件
(7)BracketHighlighter
HTML标签对匹配
(8)IMESupport
解决WIN下输入法不跟随问题
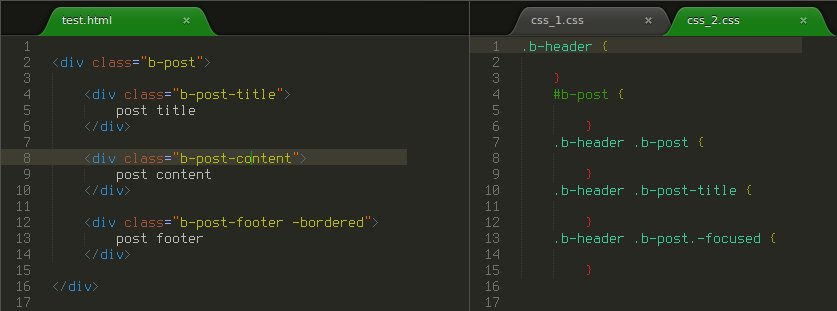
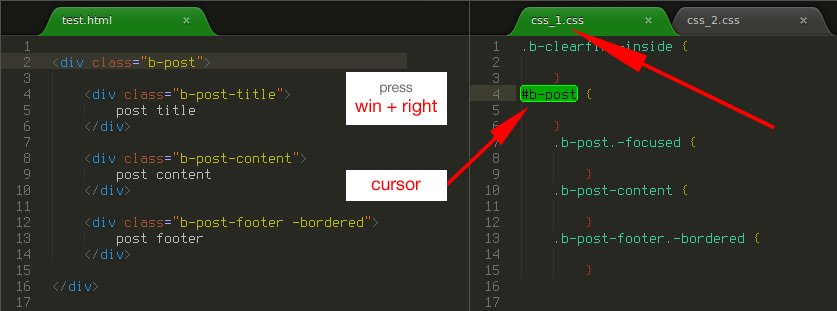
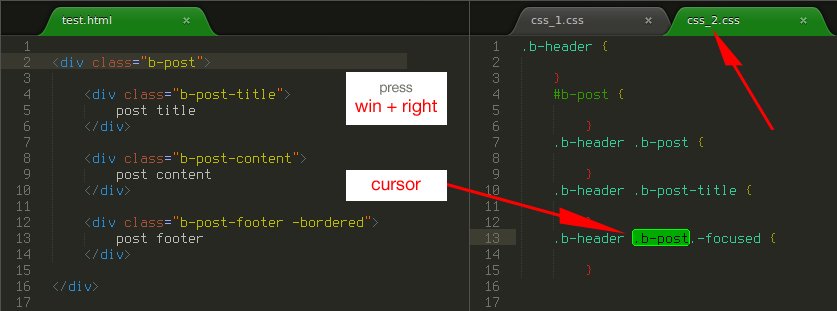
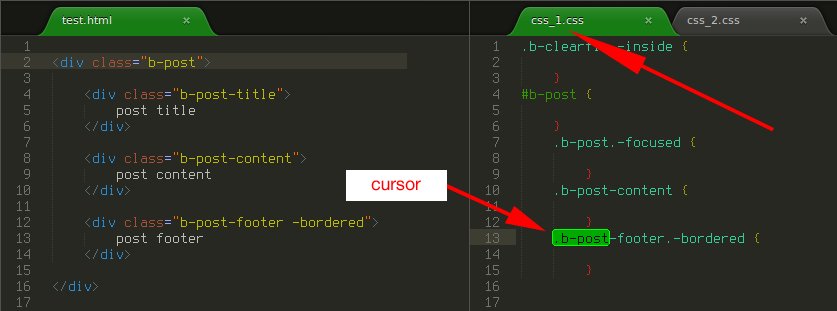
(9)Goto-CSS-Declaration
快速跳转到HTML中的ID/Class在CSS文件中对应的样式,Mac快捷键是super+right/left
(10)LiveReload
LiveReload是一个HTML/CSS实时改动预览插件,跟WebStorm的LiveEdit功能差不多,不过这个插件只有在保存文件的时候触发预览,但是也很方便了。
安装浏览器扩展插件:
- Safari extension 2.0.9 — note: due to Safari API limitations, browser extension does not work with file: URLs; if you’re working with local files via file: URL, please use Chrome or insert the snippet
- Chrome extension on the Chrome Web Store — if you want to use it with local files, be sure to enable “Allow access to file URLs” checkbox in Tools > Extensions > LiveReload after installation.
- Firefox extension 2.0.8
使用方法:使用时点解扩展插件按钮即可。
(11)HTML-CSS-JS Prettify
顾名思义,这个就是用来格式化这些混合写在同一个页面前端代码,依赖于node.js,使用起来效果很不错。
安装和使用方法点击这里查看。
(12)HTMLBeautify
这是一个格式化html代码的插件,比Tag好的地方就是把一些空格去掉了,代码更紧凑和舒服。
(13)copy Relative Path
复制当前文件所在文件夹路径。
(14)LiveStyle
(15)auto-save
顾名思义,当前文件发生改动是将自动保存。不过自动保存功能默认是关闭的,需要设置快捷键来开启。查看更多。 如果再配合浏览器自动刷新插件,比如Chrome浏览器的AutoRefreshPlus,相当算是实时预览了。
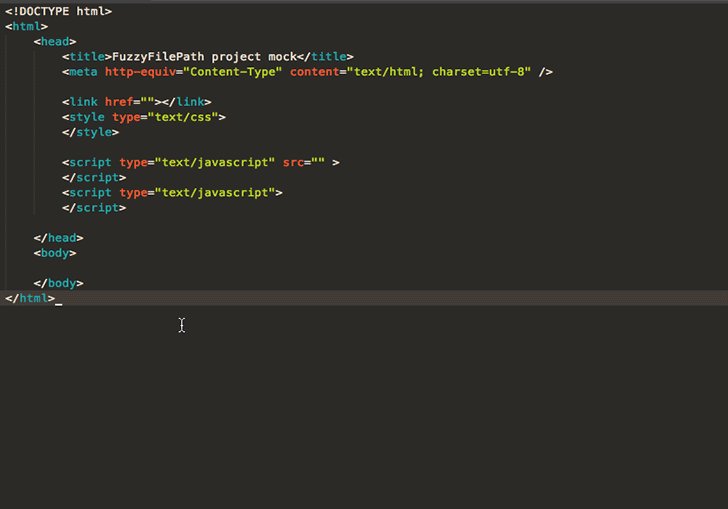
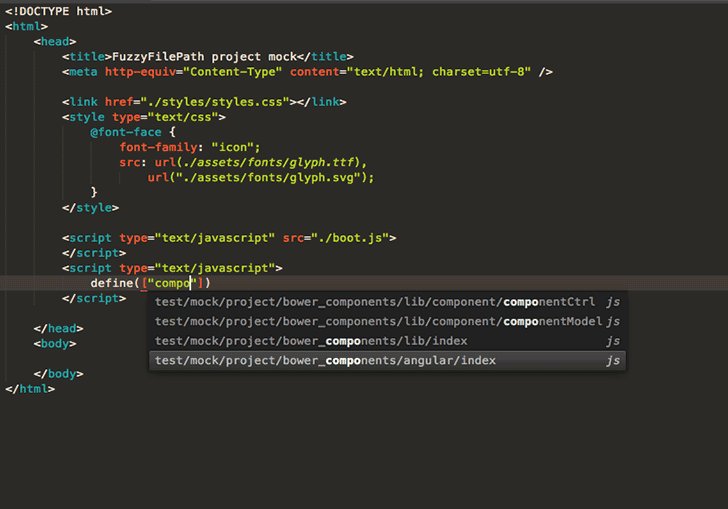
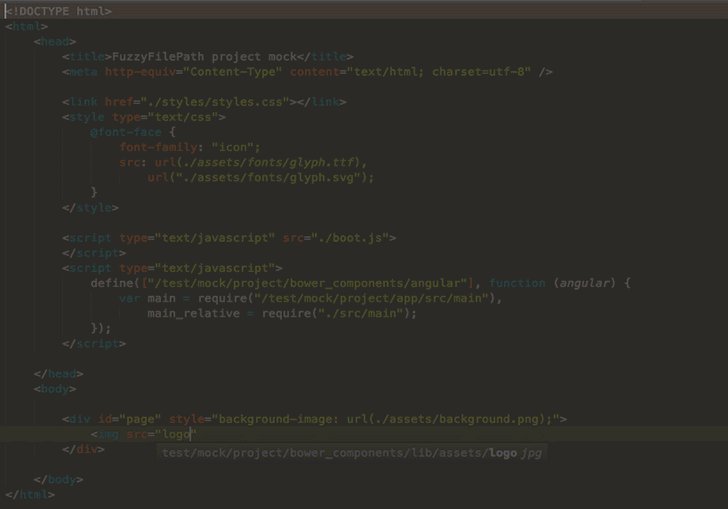
(16)FuzzyFilePath
Fuzzy search and insert filenames inside your current project directory. Highly customizable.

Basic settings support Html, Css and Javascript, but may be adjusted for every language
(17)Terminal
Mac上打开当前文件根目录终端。
(18)View In Browser
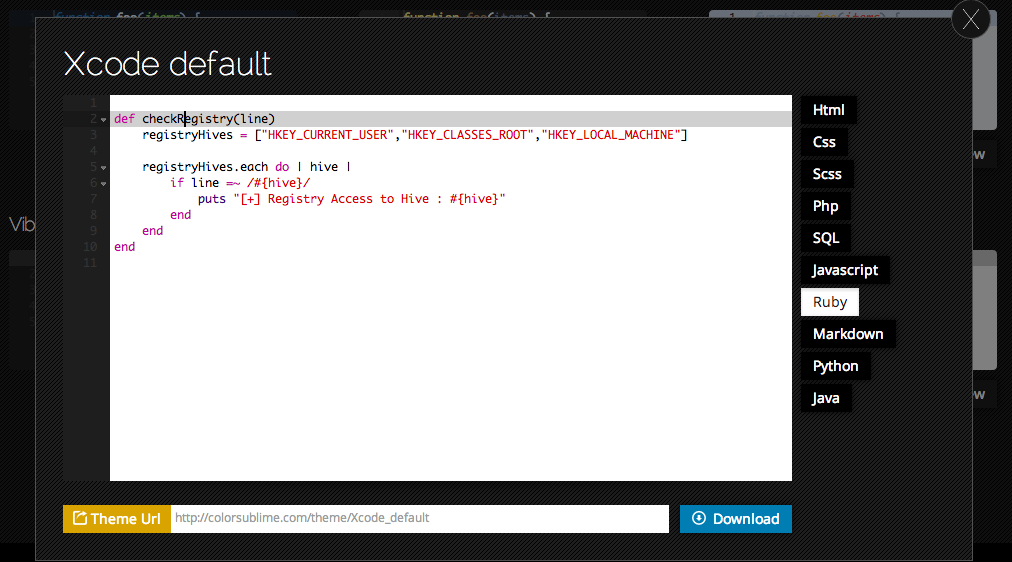
三、更改主题
除了从Package Control安装更换主题之外,可以从这里选择你想要的主题,而已还能在线进行预览。