一直想写关于移动调试这方面文章了,无奈前面连续几个项目。周末也累得睡过去了,加上偶尔要带小盆友出去“放风”。人在“家”湖,身不由己。闲话少说,言归正传。
一、环境搭建篇
我这里使用Mac OS。个人比较喜欢苹果机出众的硬件做工,以及简洁、拿来就用的系统,软硬件紧密结合,特别是触控板,让整个系统的体验变得酣畅淋漓。使用苹果机,真机调试iPhone、安卓起来更加快捷;而且XCode自带的模拟器也非常出色。有时候感叹做苹果APP开发是非常幸福的。软件安装部署方面,可以使用brew、macport等类似Linux的软件管理套件(如果yum/apt等),甚至可以像在Linux上自动动手要编译各种开源软件,信手拈来。
1)Nginx
俗话说“磨刀不误砍柴工”,搭建好开发环境也很关键。我的建议是部署一个简单的WEB服务器,这样可以直接在手机真机上实时预览和调试页面。推荐使用Nginx(http://nginx.org/en/download.html),配置起来更快、更简单,拓展或查看日志等也方便。
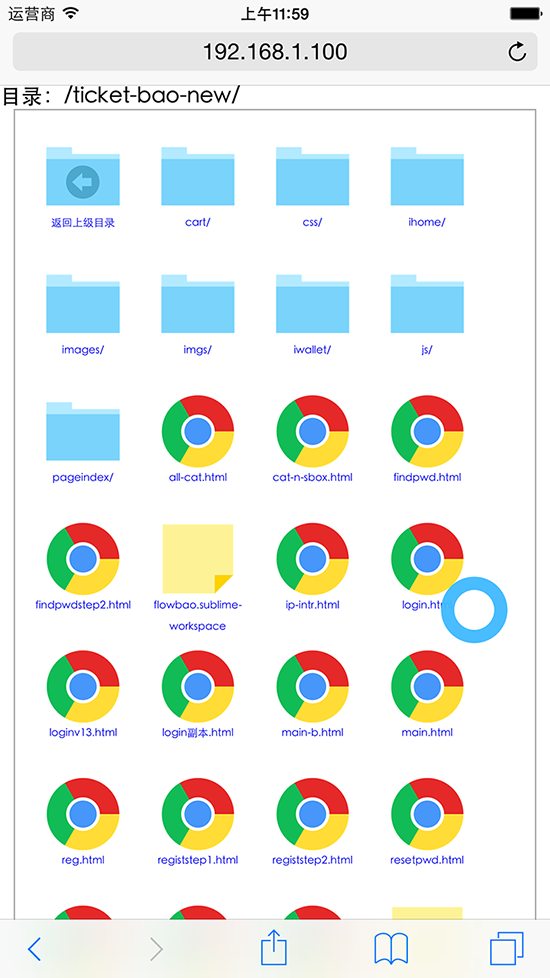
安装好Nginx后,可以手机通过接入WIFI,访问这些静态文件。一下截图是我的根目录下的静态文件。由于默认索引使用列表模式,了为了方便在手机触摸点击,我添加了Nginx拓展,并加入了CSS/JS来调整界面。小蓝圈是我自定义一个呼吸灯,按住它下拉可以刷新当前页面(图2),用来解决安卓微信里面无法刷新的问题。等有空我完善了代码之后再共享出来。
图2、安卓微信效果截图
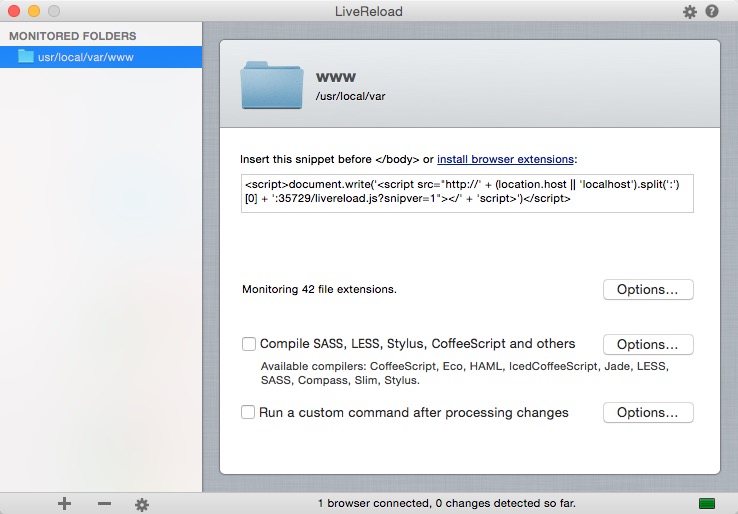
2)LiveReload
LiveReload(http://livereload.com/)是一个辅助实时预览的实用软件,可以将改动后的文件同步到各个浏览器上,哪怕是在监听的目录上添加了一个文件。当然sublime text也有插件,配合Chrome/Firefox的浏览器的插件也可以实现预览效果,但效果没有软件强大。

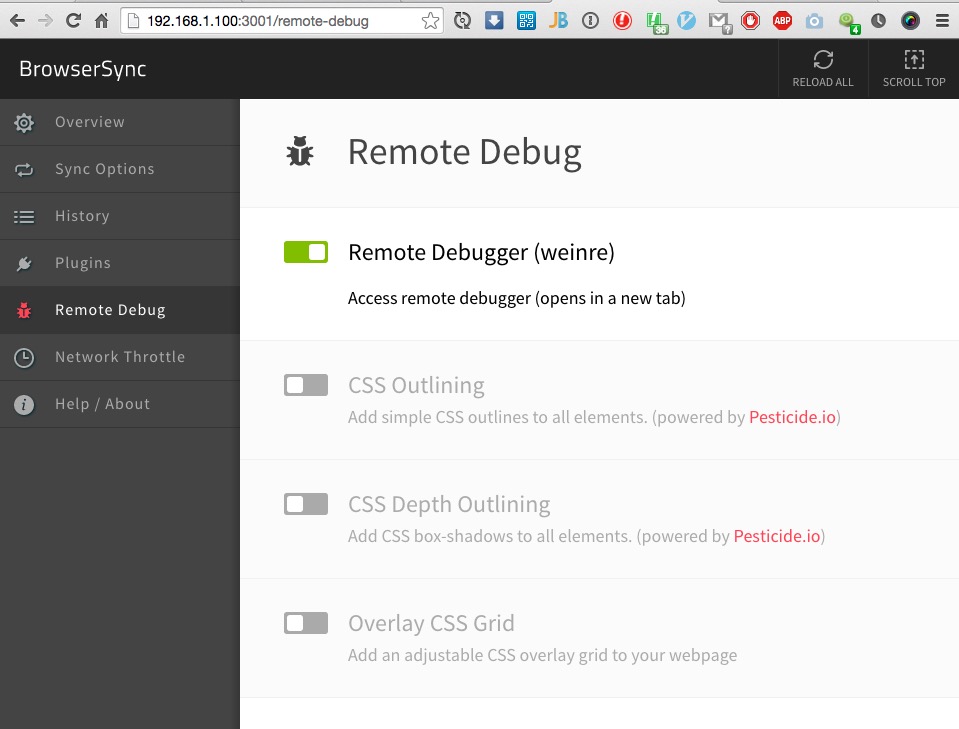
3)BrowserSync
顾名思义,浏览器同步,除了像LiveReload将文件更改同步到浏览器之外,还能同步操作,如滚动、点击、表单的文本框输入、单选多选按钮单机、提交等,特别是在测试很多手机时,避免一个一个操作时的繁琐。
官网:http://www.browsersync.io/
官方文档:http://www.browsersync.io/docs/
先安装Node.js,然后安装如下:
npm install -g browser-sync
安装完后启动,它的控制面板内置的比较丰富的功能,比如我们后面会提到的远程调试功能:

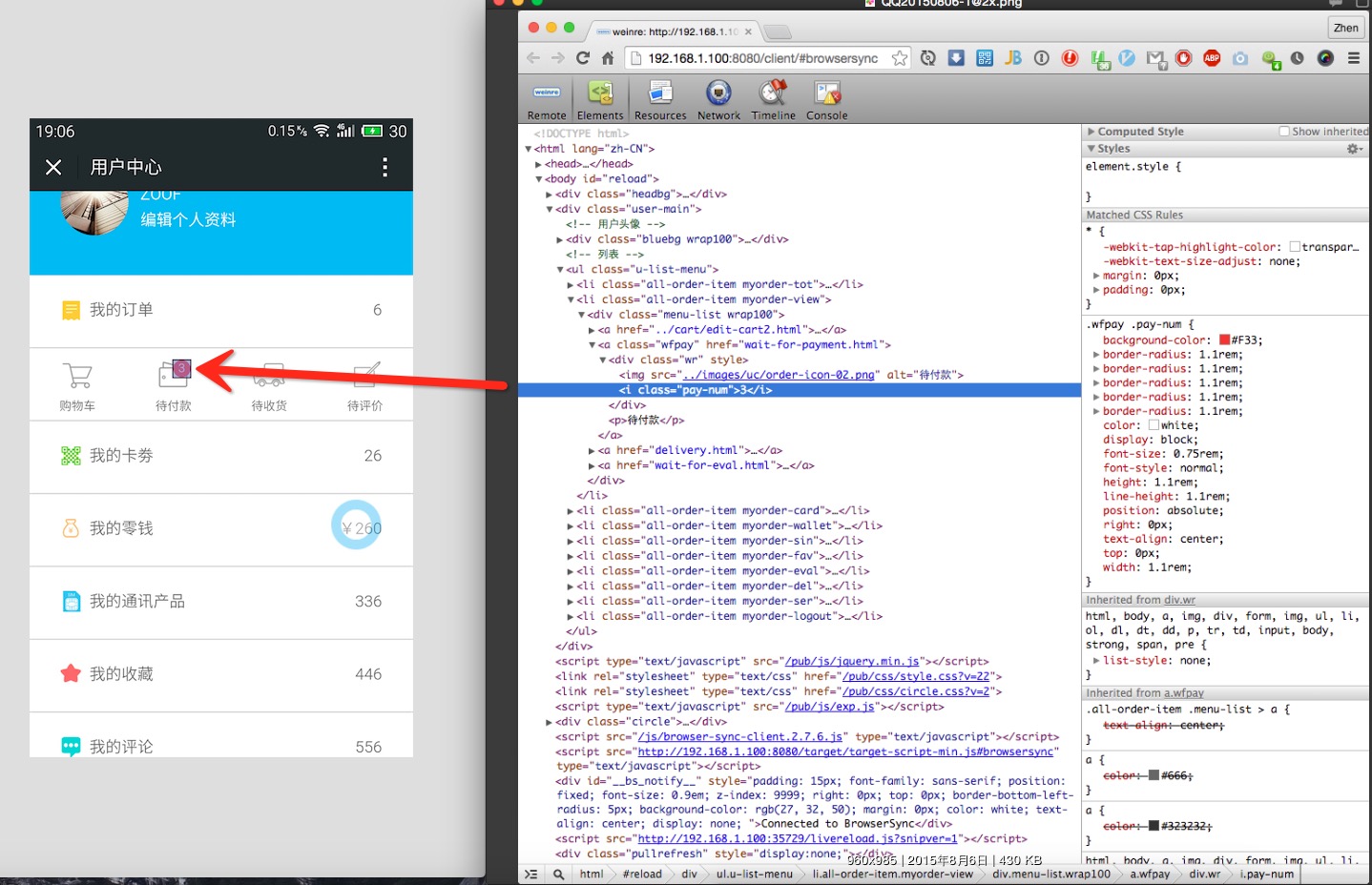
4)Weinre
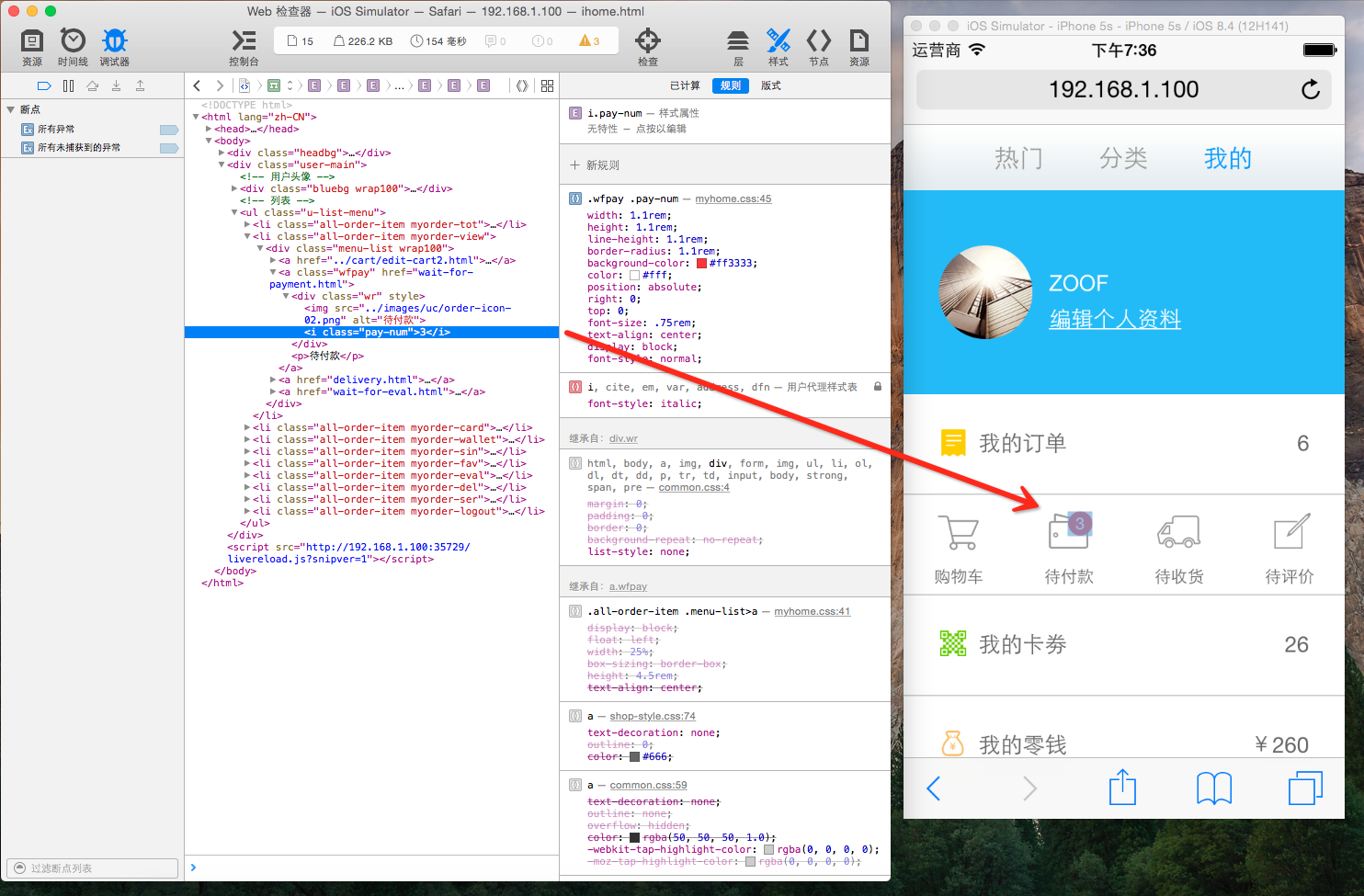
Weinre非常实用的远程调试工具,可以解决微信、手机QQ浏览器等没有提供调试工具的调试问题(最近腾讯提供的开发者调试工具,但安装过程比较繁琐,失败率较高。UC也提供了,貌似没有Mac版)。可以使用browser-sync带的Weinre。如下图,我要调试微信里面的那个“3”字,这界面是不是似曾相识?

5)LiveStyle
LiveStyle是继Emmet后的又一个利器,是Sublime text中的一个拓展。如果说实时预览一般是从编辑器的修改推送到浏览器,而这个LiveStyle则反过来了–浏览器的样式调整、修改直接保存到CSS文件上,如果再配合auto-save插件,那更直接推送到手机预览上了。

6)Chrome Workspace
Chrome Workspace也是比较使用开发者调试工具,可参考腾讯ISUX团队的文章:http://isux.tencent.com/chrome-workspace.html。
二、调试
1)虚拟调试
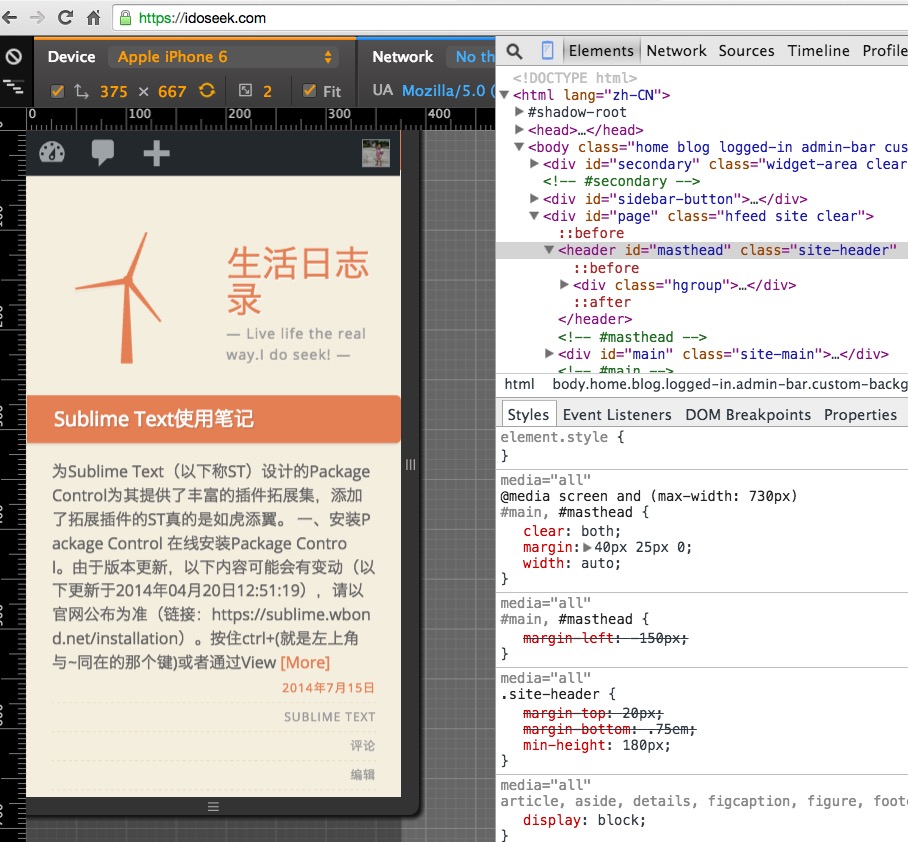
a)一般说来,我们会使用Chrome浏览器自带的模拟界面完成开发,有很多类型的设备,也可以自定义设备。它大部分模拟出我们想要的效果。Firefox也有,但那个实在很烂。

b)IOS模拟器
Xcode带的模拟运行非常流畅,而且精确度非常高,效果非常接近真机。

c)android SDK模拟器
说实话这个实在是不好用,卡就一个字,加上官网被屏蔽后,对一般人来说,下载变得非常麻烦,不推荐。
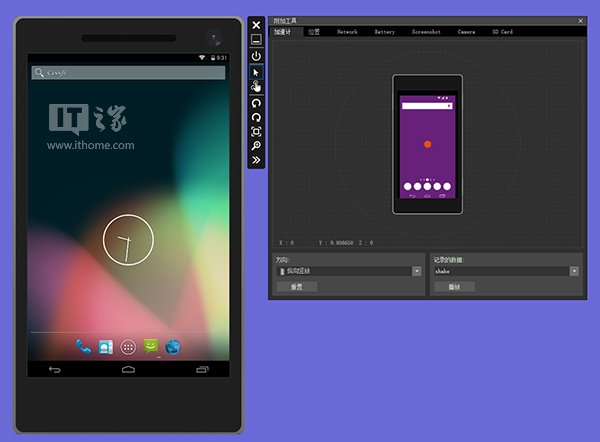
d)genymotion模拟器
Genymotion这个使用VirtualBox 虚拟的android,免费版本完全够用了。很流程,推荐使用。
官网:https://www.genymotion.com/
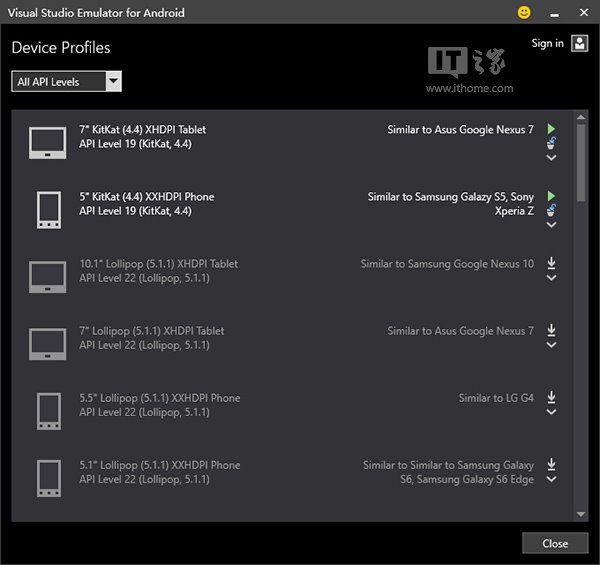
e)微软模拟器
微软操心为安卓推出的模拟器–Visual Studio Emulator for Android,没用过,没法评说。看这里介绍(http://www.ithome.com/html/win10/164295.htm)


f)Windows Phone模拟器
可以从windows store下载。话说世上真有这个系统!!!买过一台Lumia之后,各种闹心。发誓不在碰这种WP系统的手机。其他公司也一样,阿里巴巴、腾讯对他们的应用支持也非常可怜,即使响应也是千呼万唤“屎”出来。这系统太不迎合开发者了,如何讨好用户?
2)真机调试
真机调试才是最最关键的一步,模拟器是为了开发需要。真机调试是最终呈现在用户面前的样子。
a)iPhone
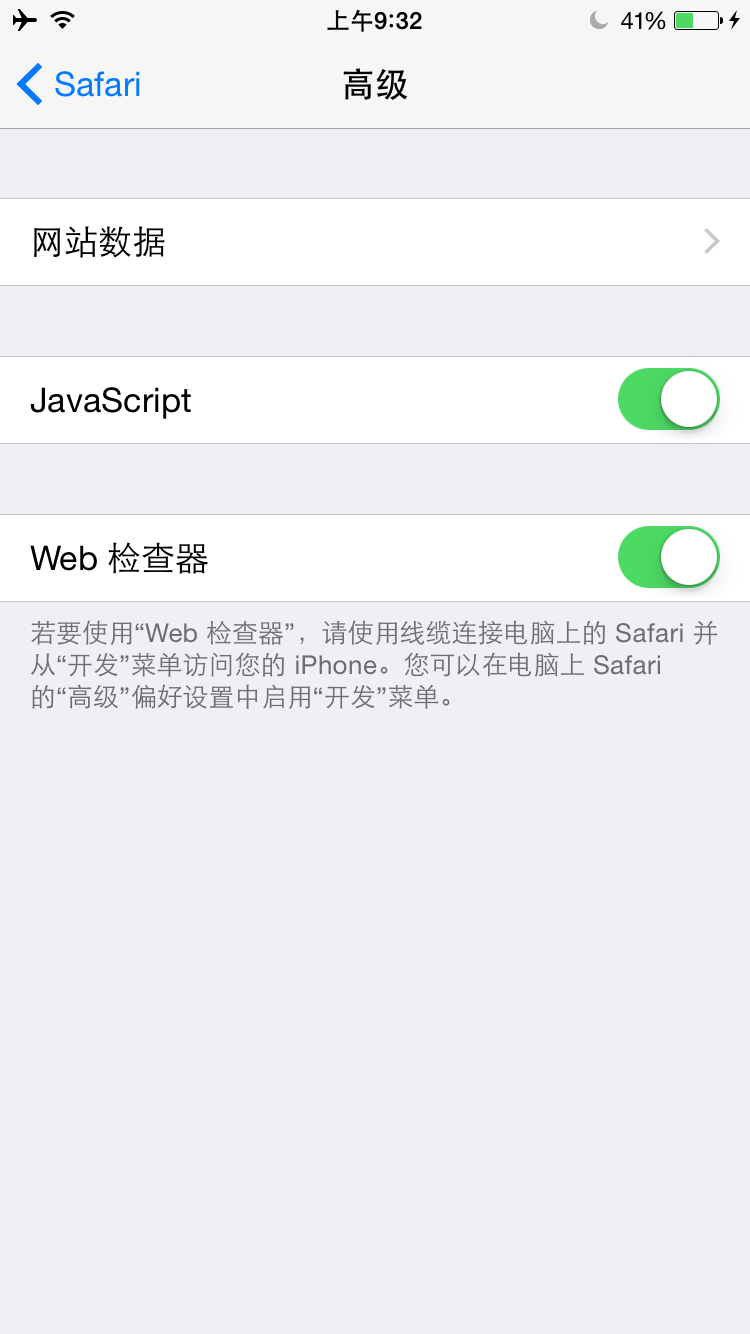
在iPhone中打开:设置–>Safari–>高级–》勾选“Web检测器”:

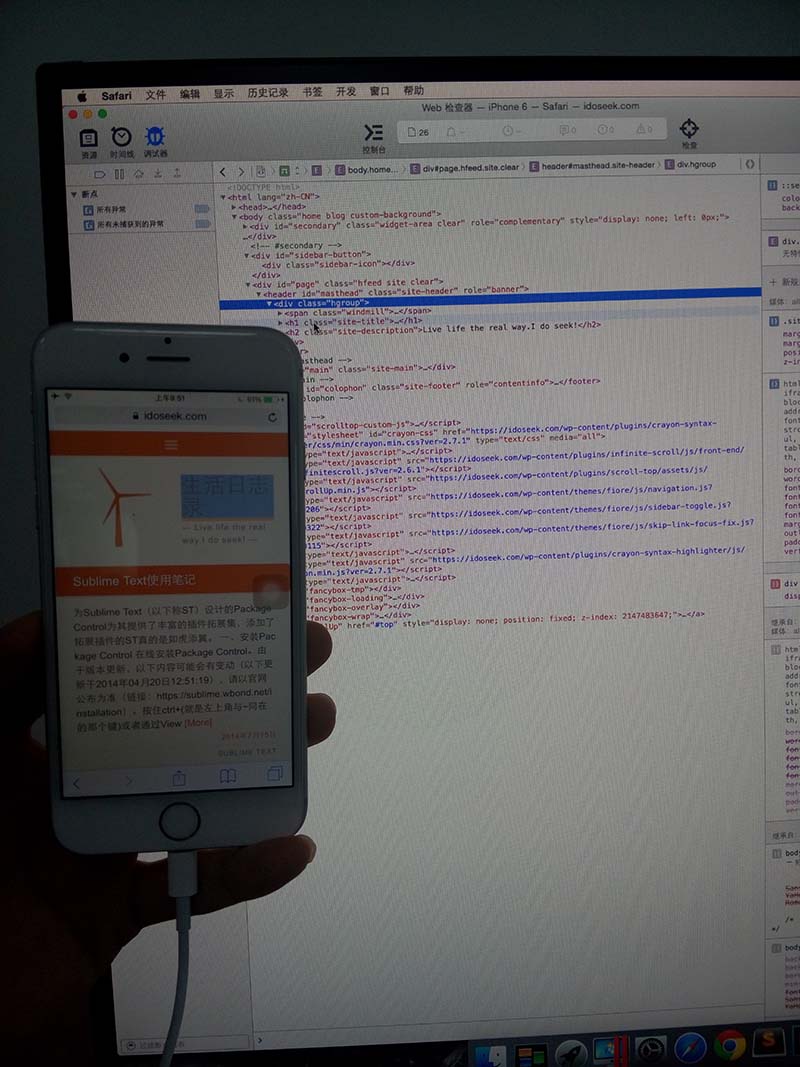
Mac连接上iPhone,打开Safari–》开发–》选择iPhone即可。

b)android
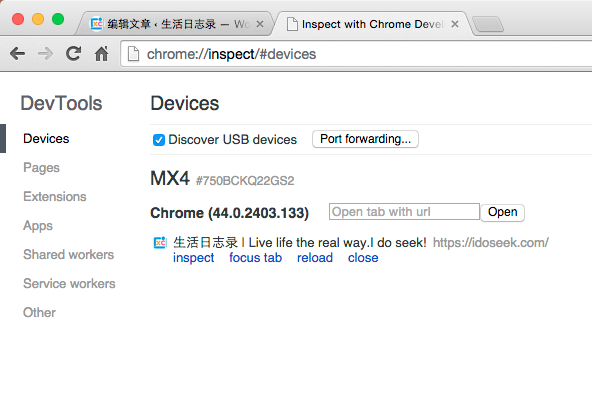
安装好手机版Chrome浏览器,打开USB调试,桌面Chrome浏览器打开:chrome://inspect/#devices。此时设备都列在下面:

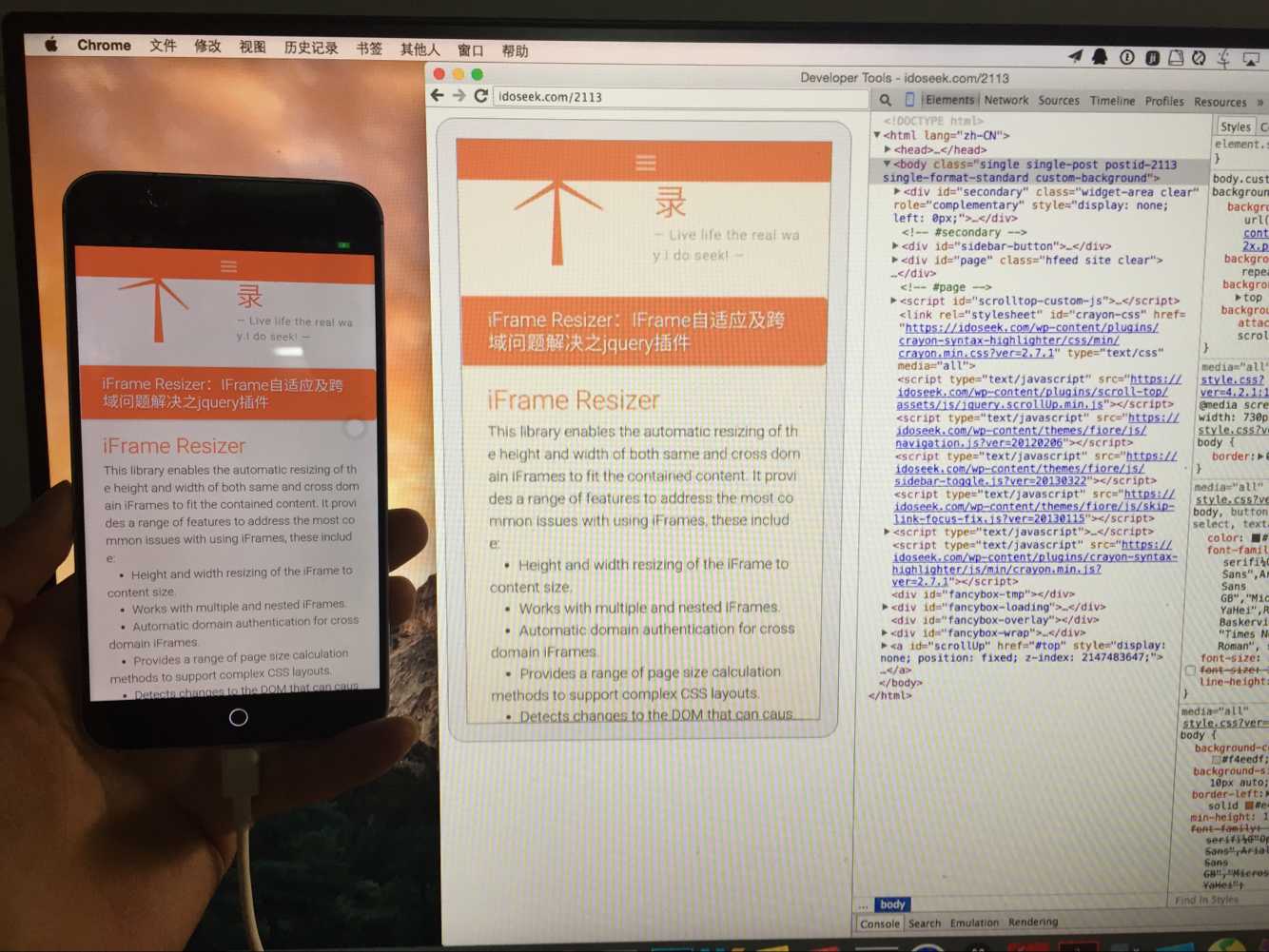
点击inspect审查元素,直接进入手机浏览器中调试,跟在chrome里面调试一样:

三、辅助篇
a)fiddler,抓包必备。Mac可以用charles。
b)在Chrome浏览器安装一个生成二维码的插件也是不错的,手机扫描即可手机预览:

c)Sublime Text、VSCode