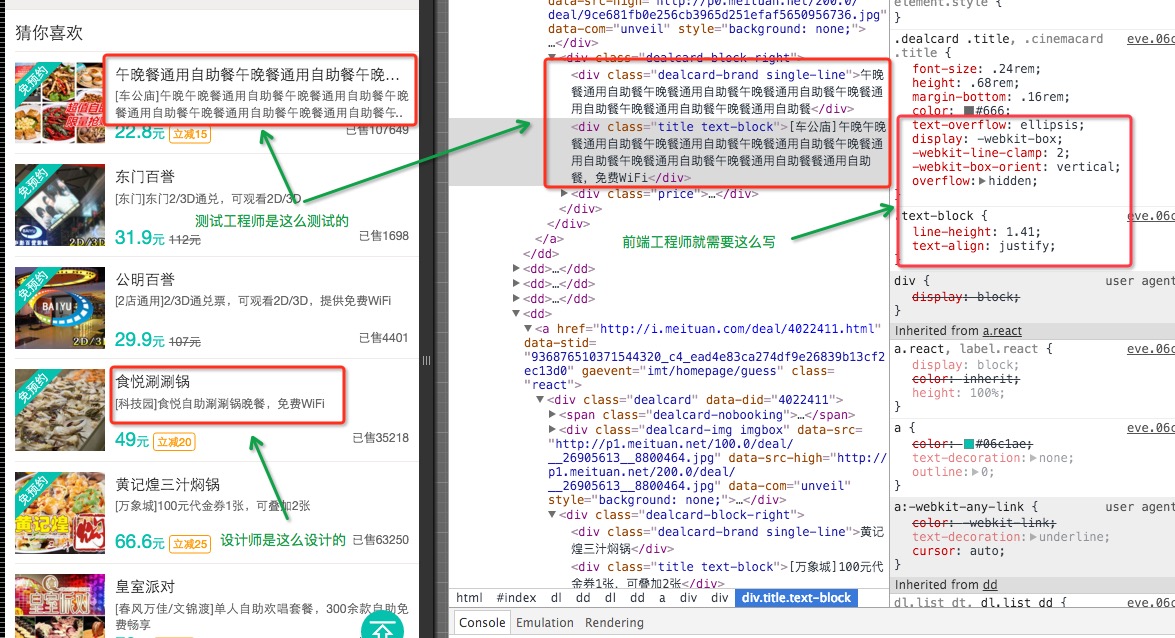
单行和多行溢出在移动端开发过程比较常见,因为手机的CSS分辨率(非物理分辨率)比较小,如果想要显示更多的信息又要按设计图紧凑排版,就需要对溢出进行处理了。下面以美团作为例子。标题为单行,简介是多行。当然,设计师给到设计图的理想美观化的,但测试工程师可不这么想。所以溢出必须是要处理,后端工程师可以处理,前端工程师也可以处理。最好是前端用CSS一把搞定最好了。
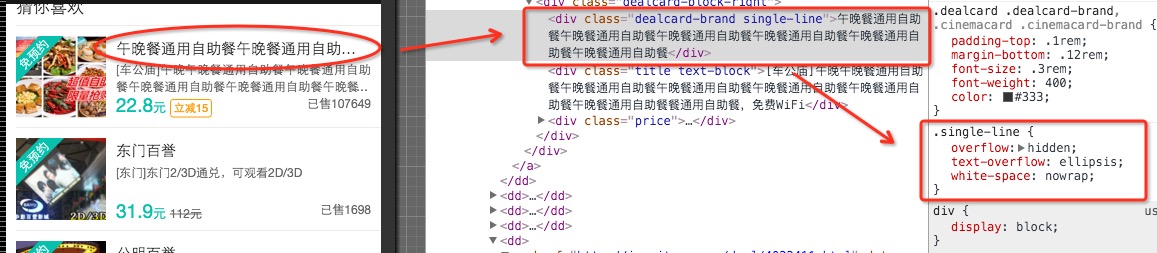
一、单行溢出
1,固定宽度
|
1 |
text-overflow: ellipsis; |
2,不固定宽度
先看例子:
思路:想让这个区域成为块元素,然后不换行,溢出隐藏。
|
1 2 3 |
display: block; white-space: nowrap: #设置如何处理元素内的空白。 text-overflow: ellipsis; #溢出隐藏 |
另外属性
|
1 2 3 |
white-space: nowrap; #用于处理元素内的空白,只在一行内显示。 word-wrap: break-word; #内容将在边界内换行,仅用于块对象,内联对象要用的话,必须要设定height、width或display:block或position:absolute。 word-break:break-all; #用于处理单词折断。(注意与第一个属性的对比) |
参考地址:http://jingyan.baidu.com/article/e75aca855b1500142edac6d0.html
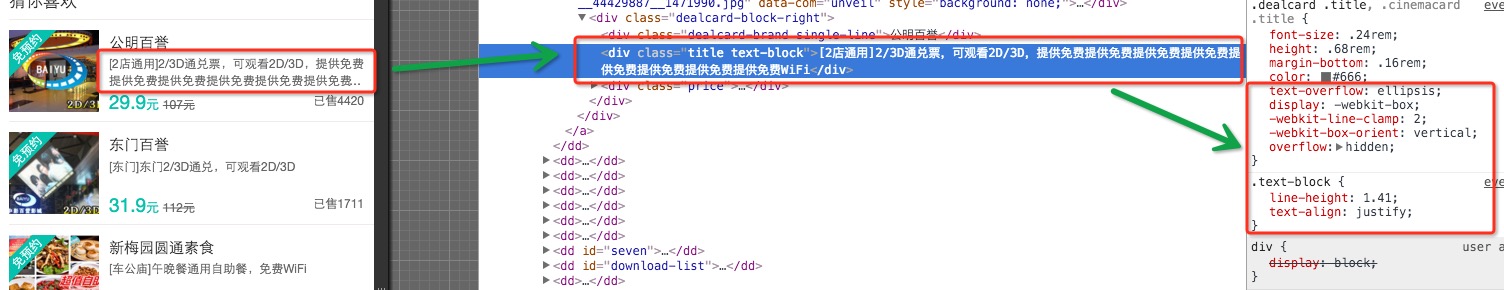
二、多行溢出
再看例子(好吧,重要的事要重复N遍):
在WebKit浏览器或移动端(绝大部分是WebKit内核的浏览器)的页面实现比较简单,可以直接使用WebKit的CSS扩展属性(WebKit是私有属性)-webkit-line-clamp ;注意:这是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。
-webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。
常见结合属性:
display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示。
-webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式。
text-overflow: ellipsis;,可以用来多行文本的情况下,用省略号“…”隐藏超出范围的文本 。
|
1 2 3 4 |
overflow : hidden; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2; |
这个属性比较合适WebKit浏览器或移动端(绝大部分是WebKit内核的)浏览器。
具体例子可以查看 http://www.css88.com/webkit/-webkit-line-clamp/
跨浏览器兼容的方案
比较靠谱简单的做法就是设置相对定位的容器高度,用包含省略号(…)的元素模拟实现;
例如:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
p { position:relative; line-height:1.4em; /* 3 times the line-height to show 3 lines */ height:4.2em; overflow:hidden; } p::after { content:"..."; font-weight:bold; position:absolute; bottom:0; right:0; padding:0 20px 1px 45px; background:url(http://css88.b0.upaiyun.com/css88/2014/09/ellipsis_bg.png) repeat-y; } |
这里注意几点:
height高度真好是line-height的3倍;
结束的省略好用了半透明的png做了减淡的效果,或者设置背景颜色;
IE6-7不显示content内容,所以要兼容IE6-7可以是在内容中加入一个标签,比如用<span class=”line-clamp”>…</span>去模拟;
要支持IE8,需要将::after替换成:after;
JavaScript 方案
用js也可以根据上面的思路去模拟,实现也很简单,推荐几个做类似工作的成熟小工具:
1.Clamp.js
下载及文档地址:https://github.com/josephschmitt/Clamp.js
使用也非常简单:
|
1 2 |
var module = document.getElementById("clamp-this-module"); $clamp(module, {clamp: 3}); |
2.jQuery插件-jQuery.dotdotdot
这个使用起来也很方便:
|
1 2 3 4 5 |
$(document).ready(function() { $("#wrapper").dotdotdot({ //configuration goes here }); }); |
下载及详细文档地址:
https://github.com/BeSite/jQuery.dotdotdot或
http://dotdotdot.frebsite.nl/
参考:
http://www.cssmojo.com/line-clamp_for_non_webkit-based_browsers/#what-can-we-do-across-browsers
http://css-tricks.com/line-clampin/
(转自http://zccst.iteye.com/blog/2189189,有修改,感谢原作者。)