Nginx是我最喜欢的软件,没有之一!它小巧、功能强大!最近在尝试用Vue.js重写公司项目的移动站点,做一些前期的技术预研。在这个过程中用到了Nginx的一些功能。
(1)作为Web服务器
Vue项目编译打包后基本都是js、css、图片等静态文件,Nginx作为Web服务器最合适不过了,相对于apache、tomcat显得轻快、灵巧。简单配置如下:
|
1 2 3 4 5 |
location / { root html; index index.html index.htm; try_files $uri $uri/ /index.html; } |
(2)反向代理
由于移动站点使用了REST API,但UI界面完全一致。所以我直接使用了这些反代了生产环境、测试环境的接口,避免自己重新搭建项目环境。反代过程很简单,简单配置如下:
|
1 2 3 |
location /api { proxy_pass http://172.15.105.70:18080/client/; } |
(3)开启Gzip压缩,减小JS、CSS、图片文件体积
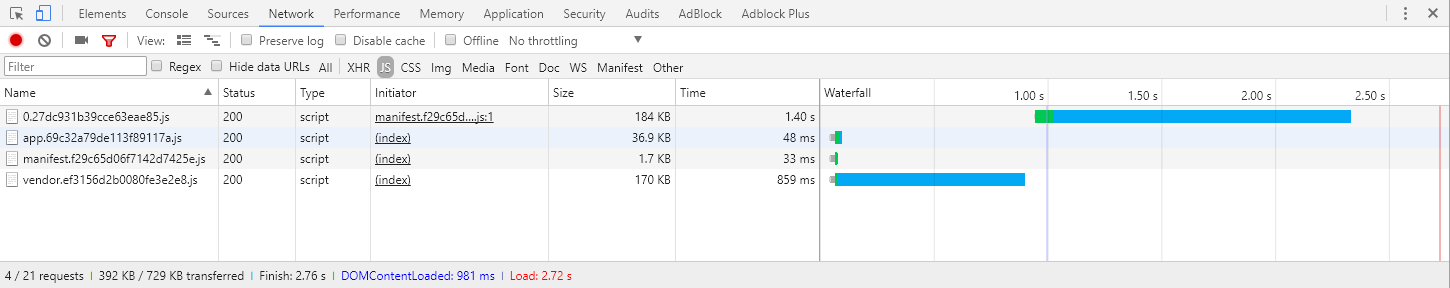
在重写大部分功能之后,打包后发现JS文件比较大,vendor JS文件达到了800-900KB,严重影响加载和阻塞页面渲染,于是在路由中将一部分组件按组分块做了懒加载。分割之后的代码果然小了很多。如下图:
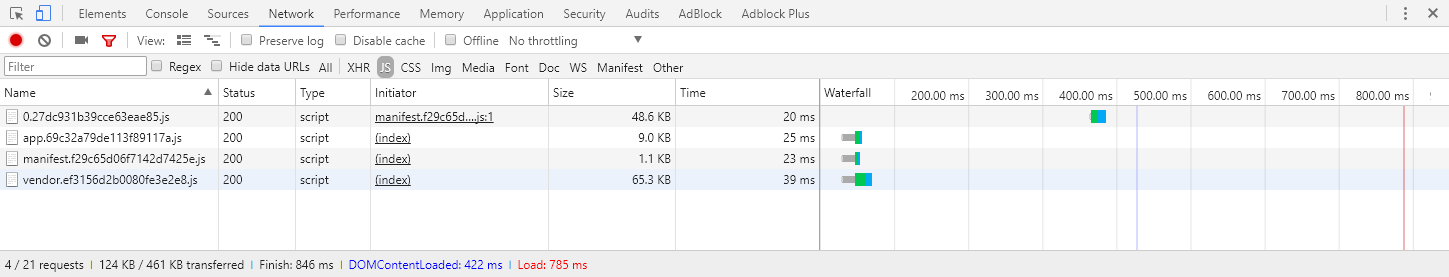
多次分割之后,感觉这已经是webpack下的压缩极限了。由于打包后的项目直接部署在Nginx下,所以我尝试使用Nginx的Gzip模块,这个模块可以大幅度节省传输时的文件大小。原理就是在打包时把要打包的类型文件压缩为gz类型文件,到客户端再解压。于是把Vue开启Gzip打包的配置(productionGzip),重新打包上传到服务器。配置Nginx的Gzip设置,重启服务再看传输大小,算是比较满意了!如下图:
两张图的数据对比来看:
大小:392KB–>124KB
请求传输时间:2.76s–>846ms
对应流量大的网站来说,经过多项优化之后确实可以减小带宽的负荷、缩减宽带费用,同时也提升网站的体验。当然你可以说这是运维同事干的工作,但是如果知道问题所在,我们应该掌握从多方面进行代码的优化,一起提升项目的用户体验。
文章写的相对简略,有些内容新手还是要进行Google的。当然,肯定还有很多进行优化的方法,比如CDN之类,那就暂时不是我们涉猎的范围。以后再表。