Vue是由数据驱动的。这句话很简洁,但这种思想始终贯穿着整个项目,只有实践起来才能才能理解其中的含义。
“组件(component)是 Vue 最强大、最重要的功能之一”,但简洁的文档,对于新手来说并不是很友好。不要说说有中文文档就是好理解,我想吃过陕西的“Biángbiáng面”不在少数,但会写应该不多?跑偏了……特别是习惯了使用Jquery操作DOM的朋友,在Vue项目中遇到这种需求可能就会无所适从,如果项目时间紧急,有些朋友可能会退而求其次混搭使用的情况。
使用组件时要先注册,注册组件有全局注册和局部注册两种形式。可以根据自己的业务需求选择注册方式。当实际上我们的使用场景可能是字符串模板(.vue 组件、JavaScript 内联模版字符串、<script type=”text/x-template”>),这些场景将不受这些约束。
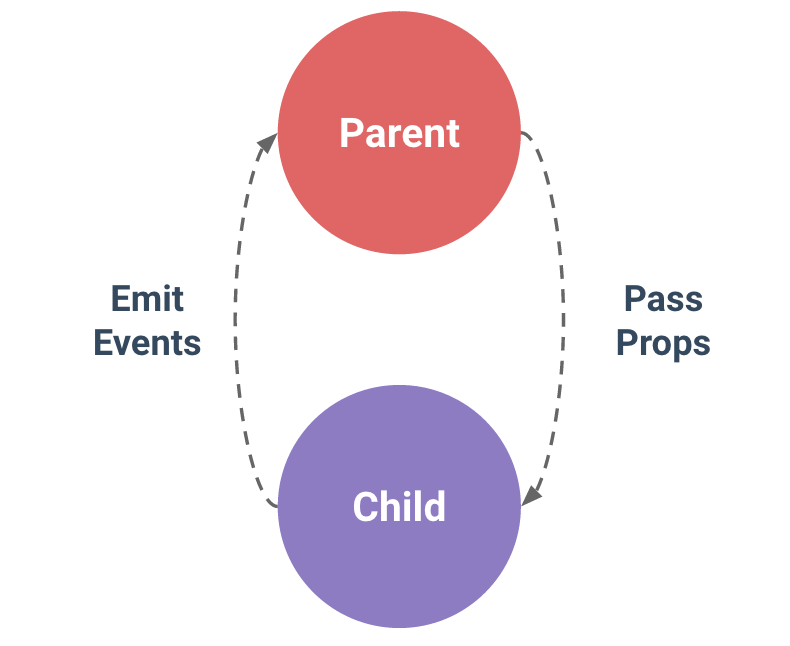
组件中的常见场景是父子组件,他们的关系是向子组件传递props,子组件向父组件回传events,官方的配图如下:
这张图表达的是一种思路,但不见得开始就能很好理解起来。下面我用一些简单例子来说明。
例一:tabBar导航选项卡
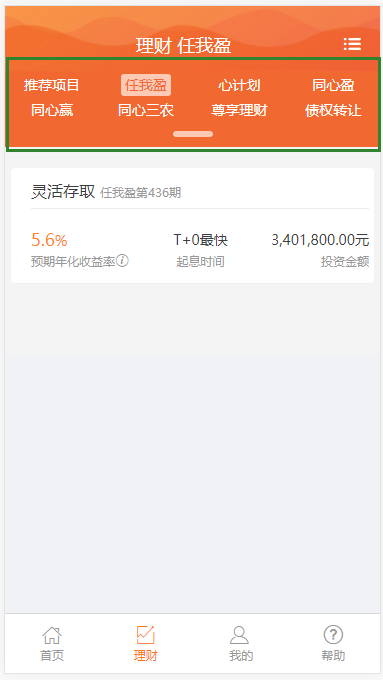
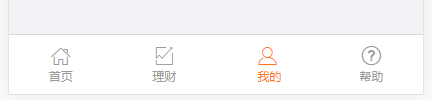
一般的移动站点都会在底部有tabBar导航选项卡,例如

对于这样的需求,习惯了操作DOM来动态增减类名的朋友来说,是不是手痒痒了?但对于Vue,是不是有点无从下手?既然使用Vue,那就换新的思路来吧,否则还不如纯粹使用之前的方法。
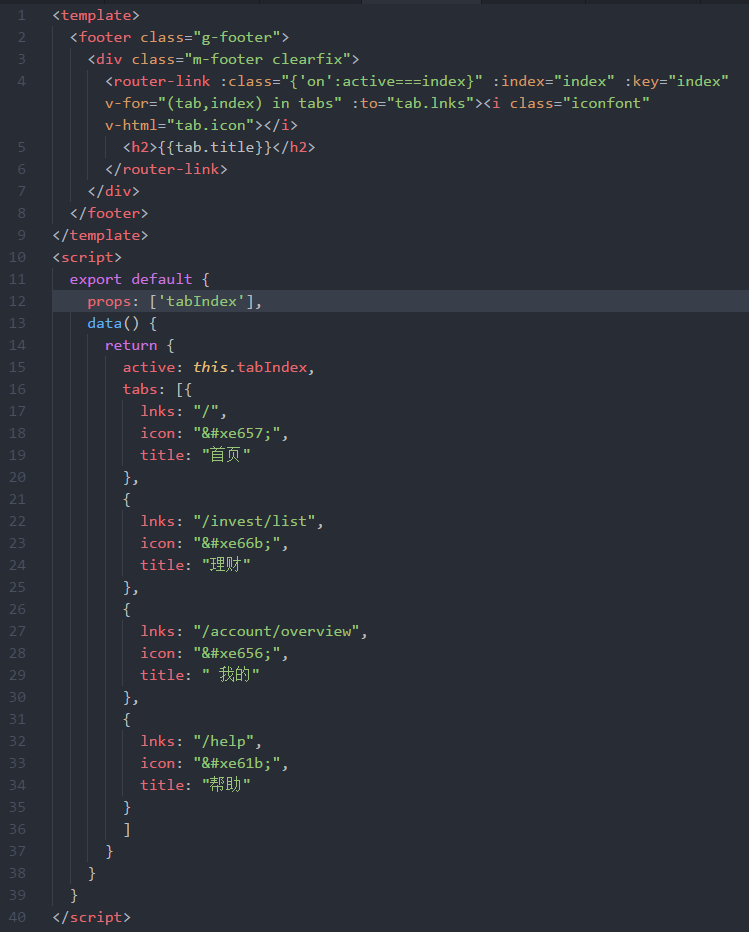
对于这场景,我们一般以vue文件模板的形式引入,需要这个组件的页面在引入即可,例如我们保存为footer.vue:
这样的页面形式是不是体现了“数据驱动”的思想?我们只需要从父组件传入tab的索引值用以高亮即可。需要注意的是,如果图标使用iconfont,那么需要使用v-html指令进行转化。
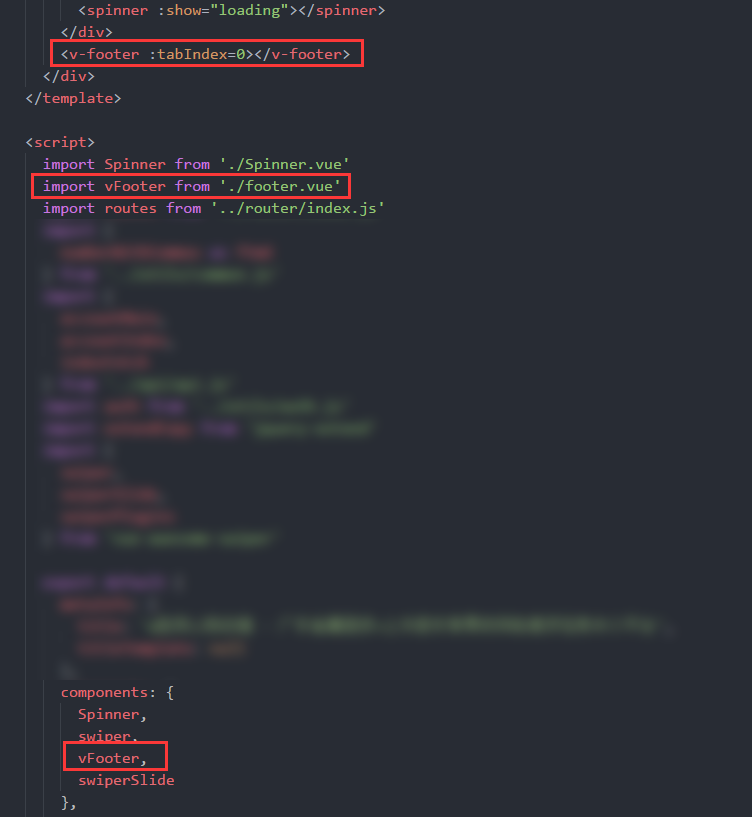
在需要引入导航的页面引入这个footer.vue组件可以:
这个例子大致了解“数据驱动”页面这种思想,同时说明props向下传递的用法。
刚讲完了props向下传递,下面讲解events向父组件回传消息。
例二:通过events回传信息
先看这个需求:
当我们选中标签时,高亮当前标签,并在下面的区域显示其对应的数据。习惯了操作DOM的朋友,手是不是又痒痒想增减高亮了?!如果我们用Jquery的思维,一般是获取当前标签数据、高亮当前,并去掉兄弟元素标签的高亮,思绪慢慢转到如何操作兄弟元素,于是就从跌到另一个坑跳不出来了!首先我们分析一下这个题目,绿色框内的标签需要作为一个局部组件来注册,当点击标签时,需要获取到标签的信息(如类型)以加载相应的数据。好了,有这样的思路,下面我们一步步来实现。
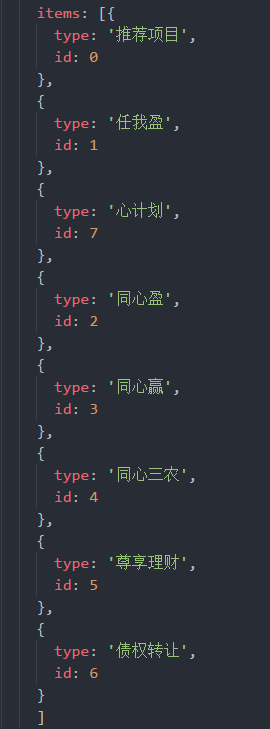
1)子组件数据
构造标签数组,其中的id对应业务接口id值:

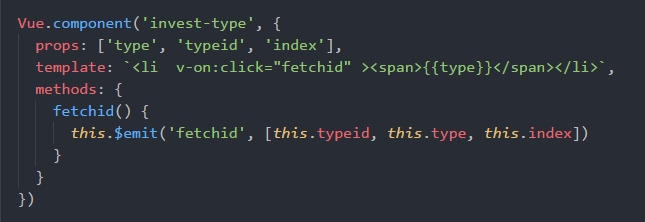
2)局部注册组件,当点击li标签时,通过emit向父组件回传当前标签的props数据:

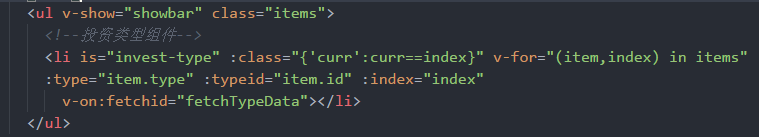
3)父组件使用fetchTypeData方法来接收子组件返回的参数,并高亮当前标签:

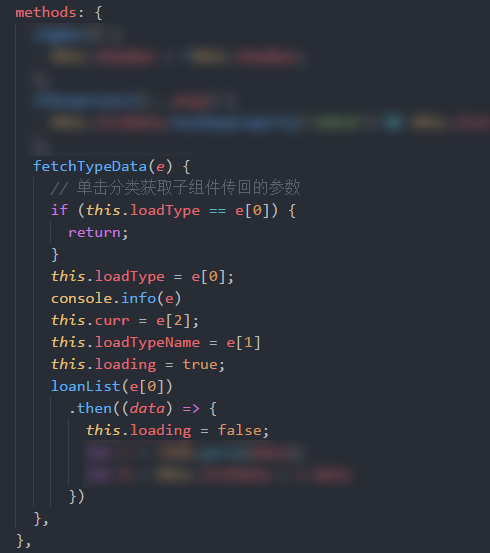
4)fetchTypeData方法接收传回的参数以加载相应的数据:

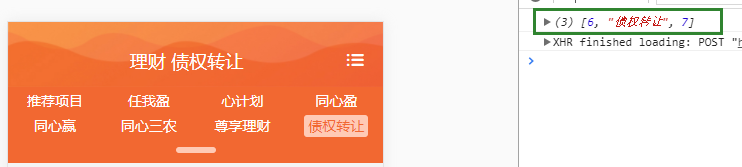
查看传回的参数:

这种“看图”识代码的形式,再参考官方文档,是不是一下子就豁然开朗了呢?
例三:短信验证码
通过上述的例子,你可以举一反三,建议理清思路才下手。
吃午饭先…
如果这篇文章帮助了你,可以给我的服务器和域名进行打赏,同时也会激励我持续分享下去~^_^